The IT industry can do more for the disabled – Part 12
August 2024
This blog changes tack from accessibility legislation, governance and sponsorship necessary within organisations required to improve digital accessibility.
Instead, I take a deeper dive into the most common of digital accessibility problem areas, that of low contrast. A concise definition from Userway, a digital accessibility innovator, is as follows: “Low contrast colours will make it difficult to differentiate between the background and the text.”

Low contrast on web pages can be a challenge for everyone not just disabled people. Of course, it can be a more significant challenge to people with eyesight disabilities or impairments such as the world’s 300 million (3 million in the UK) people who are colour blind. According to the WebAIM Million 2024 report low contrast text was found in 81% of home pages in the world’s top one million web pages. Even though websites that are difficult to read lose customers and visitors.
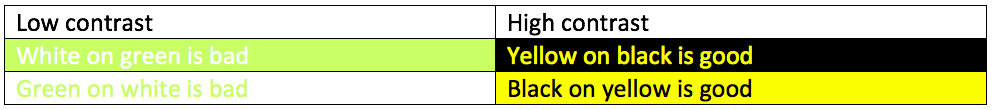
The following are examples of good and bad contrast:

The green and white colour is unfortunately a popular colour combination used on topics that relate to the environment, sustainability, global warming, etc. This results in many important topics on the green agenda being inaccessible or at least hard to read by many people.
The technical approach to avoiding low contrast text in web design is straightforward with plenty of good information available online. Tools to check colour contrast are freely available such as the one provided by WebAIM. Colour contrasts of text and background colours are also important in mobile app design and documents. This blog was written in MSWord, the above examples of low contrast were correctly flagged by the Word accessibility tool. Web designers can and should easily check for contrast early in their chosen design process.
However, from my experience of working with organisations things can get harder. I have first-hand experience of organisations that have produced what I would call a ‘corporate palette’ of approved font and background colour combinations. It is unfortunate that all too often the palettes chosen are of a low contrast. The complexity and cost of change are therefore much greater and can even be included in the branding. Greater awareness and checking of the colour contrast of these palettes before deployment would make a huge positive difference for the consumers of these web pages.
It is important that contrast is taught to web and graphic designers. I have identified that this already exists in the curricula of some colleges and university courses and this is a positive. However, I do not know how widespread this topic is taught. Perhaps, more importantly, how often this valuable knowledge is applied in the design of websites or the definition of corporate palettes.
It is worth noting that if a website (app or document) is difficult to read because low contrast makes some or all of it illegible and difficult to read; at best not all of the information published is consumed and the worst case scenario is that people will simply give up and leave the website.
My previous blog entries are:
- The IT Industry has been failing disabled people since the 1990s. https://archivesit.org.uk/blog/the-it-industry-must-do-more-for-disabled-people/
- The IT Industry has standards and guidelines dating back a quarter of a century. https://archivesit.org.uk/blog/the-it-industry-must-do-more-for-disabled-people-part-two/
- (ESG) the potential silver bullet that I have been searching for to make a step change to the accessibility of digital services. https://archivesit.org.uk/blog/the-it-industry-must-do-more-for-disabled-people-part-six/
- A summary of the story so far, as told in parts 1 – 6. https://archivesit.org.uk/blog/the-it-industry-must-do-more-for-disabled-people-part-seven/
- Awareness is a lifetime experience. https://archivesit.org.uk/blog-2/the-it-industry-must-do-more-for-disabled-part-8/
- Legislation and regulation are required to improve digital accessibility, but there are significant benefits to be gained from self-regulation. https://archivesit.org.uk/blog/the-it-industry-can-do-more-for-disabled-people-part-nine/
- The Valuable 500 white paper on Environmental Social and Governance (ESG) and Disability Data and says that all organisations should include W3C Web Content Accessibility Content within their Environment Social and Governance (ESG) programmes https://archivesit.org.uk/blog/
- Given there is digital accessibility legislation and regulation I ask why it isn’t always implemented. https://archivesit.org.uk/blog-2/the-it-industry-can-do-more-for-the-disabled-part-11/
About the author
Chris Winter FIET FBCS CITP is an Ambassador for the Digital Poverty Alliance, an evangelist for digital accessibility and a former IBM Fellow, now retired.
About the Digital Poverty Alliance (DPA). The DPA defines Digital Poverty with five key determinants: the affordability of devices and connectivity, accessibility (for the disabled), skills, motivation and a lack of ongoing support. With the breadth of digital poverty being so broad. Its objective is to eradicate digital poverty in the UK by 2030.