The IT industry can do more for the disabled – Part 13 – Chris Winter
October 2024
This blog details the four most common types of non-compliance to the Web Content Accessibility Guidelines (WCAG) identified by the WebAIM Million annual reports of the past six years. While the focus of the WCAG is to improve the accessibility of websites for disabled people. It is also true that the removal of the most common accessibility errors will also improve the usability for most users.
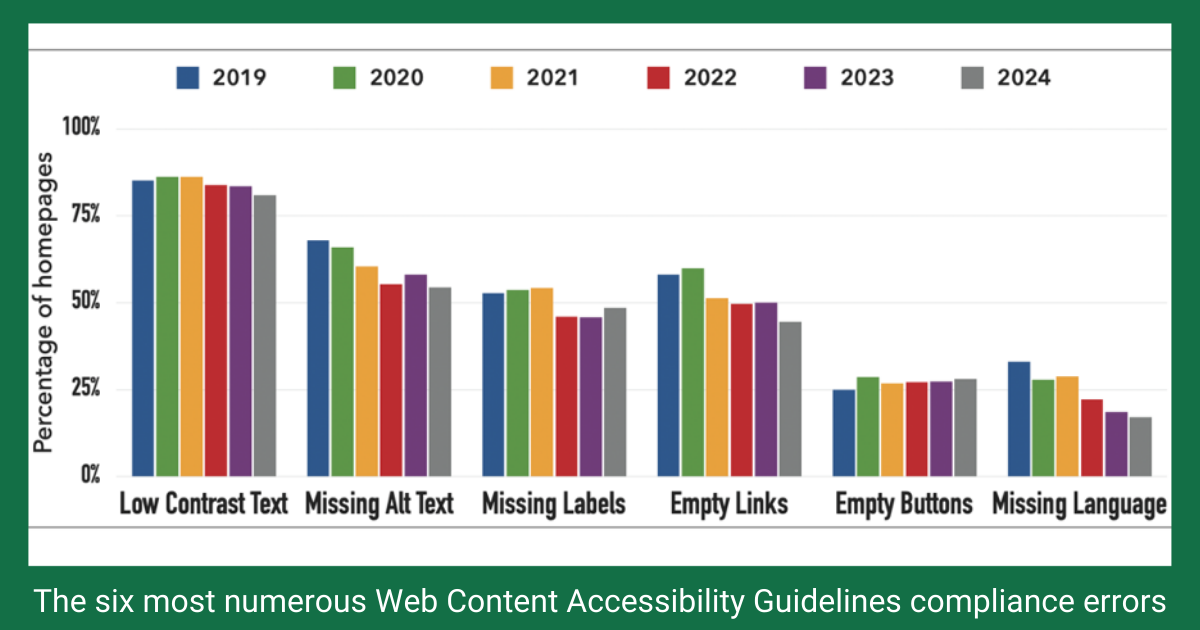
According to the findings of the last six WebAIM Million annual reports the six most numerous WCAG compliance errors are:
- Low Contrast Text
- (Images and) Missing Alternative text
- Form Labelling
- Empty Links
- Empty buttons
- Missing Language

These compliance errors have consistently been the most prolific error type detected the in the six years that the WebAIM Million report has been published.
If the occurrences of these compliance errors could be reduced then the world wide web would become a much more accessible place for disabled and able-bodied people.
This blog focuses on (1) Low Contrast Text explained in my previous blog entitled Low colour contrast makes websites illegible.(2) Images and Missing Alternative Text, (3) Form Labelling (4) Empty Links.
2.Images and Alternative Text aka alt text
With the content of websites becoming more graphical the opportunity of excluding people. Consider how users understanding of web content will be diminished if they cannot view an image and there is no matching increase in adequate textual description of that image.
Providing a textual description that aligns to the context e.g. a dirty dog may be more appropriate than stating its breed.
Further details on this topic can be found in WCAG 2 Understanding Text Alternatives
The WCAG entry on text alternatives is more inclusive for different types of disability and states “Provide text alternatives for any non-text content so that it can be changed into other forms people need, such as large print, braille, speech, symbols or simpler language.”
3.Form Labelling
Webpages contain form controls such as checkboxes, text fields, drop down menus, etc. These controls should have labels to guide the user what to do. Such labels are imperative for screen readers but their presence also contributes to the overall usability of the webpage.
Further details on this topic can be found in WCAG 2.2 Labels or Instructions.
4.Empty Links
An empty link contains no text to describe the function or purpose of the link. This can be especially confusing for the users of screen readers who would need to follow the link to determine its purpose.
Further details on this topic can be found in the WCAG 2.2 Link Purpose.
My Previous blog entries are
- The IT Industry has been failing disabled people since the 1990s. ?https://archivesit.org.uk/blog/the-it-industry-must-do-more-for-disabled-people/
- The IT Industry has standards and guidelines dating back a quarter of a century. https://archivesit.org.uk/blog/the-it-industry-must-do-more-for-disabled-people-part-two/
- (ESG) the potential silver bullet that I have been searching for to make a step change to the accessibility of digital services. https://archivesit.org.uk/blog/the-it-industry-must-do-more-for-disabled-people-part-six/
- A summary of the story so far, as told in parts 1 – 6. ?https://archivesit.org.uk/blog/the-it-industry-must-do-more-for-disabled-people-part-seven/
- Awareness is a lifetime experience. ?https://archivesit.org.uk/blog-2/the-it-industry-must-do-more-for-disabled-part-8/
- Legislation and regulation are required to improve digital accessibility, but there are significant benefits to be gained from self-regulation. ?https://archivesit.org.uk/blog/the-it-industry-can-do-more-for-disabled-people-part-nine/
- The Valuable 500 white paper on Environmental Social and Governance (ESG) and Disability Data and says that all organisations should include W3C Web Content Accessibility Content within their Environment Social and Governance (ESG) programmes.
https://archivesit.org.uk/blog/ - Given there is digital accessibility legislation and regulation I ask why it isn’t always implemented.
https://archivesit.org.uk/blog-2/the-it-industry-can-do-more-for-the-disabled-part-11/ - Low colour contrast makes websites illegible
https://archivesit.org.uk/blog-2/low-colour-contrast-makes-websites-illegible/
About the author
Chris Winter FIET FBCS CITP is an Ambassador for the Digital Poverty Alliance, an evangelist for digital accessibility and a former IBM Fellow, now retired.
About the Digital Poverty Alliance (DPA).
The DPA defines Digital Poverty with five key determinants: the affordability of devices and connectivity, accessibility (for the disabled), skills, motivation and a lack of ongoing support. With the breadth of digital poverty being so broad. Its objective is to eradicate digital poverty in the UK by 2030.